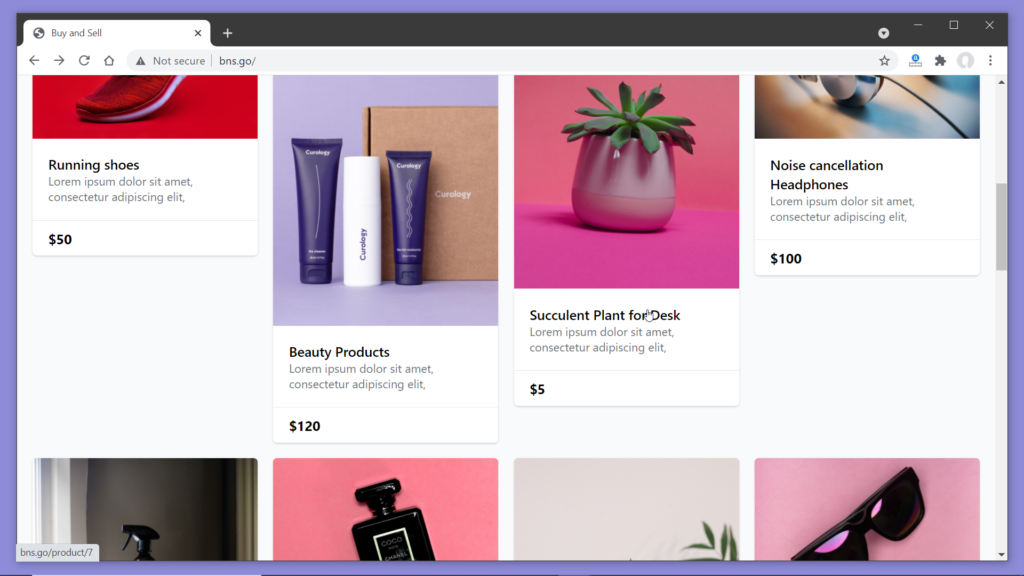
I have added a few more products and removed the previous two. The product list page looks like this, not that great right! But with these beautiful images that I have downloaded from unsplash.com it will definitely look good, we just need to modify the styles a little.

1. Open the file products.blade.php
2. And let’s add these three classes to the img element class=”h-72 object-cover w-full” h-72 to specify the height of the image, object-cover to resize the image and w-full to force the image to occupy the complete width. <img src="{{asset($p->image_url)}}" class="h-72 object-cover w-full"/>
3. Also specify a height of the div for short description by adding the class h-8. <div class="text-xs text-gray-500 h-8">{{$p->short_desc}}</div>
<x-base-layout>
<!-- Main Content -->
<div class="grid grid-cols-4 gap-4 p-4">
@foreach($products as $p)
<a href="/product/{{$p->id}}">
<div class="bg-white rounded shadow overflow-hidden">
<img src="{{asset($p->image_url)}}" class="h-72 object-cover w-full"/>
<div class="p-4">
<div class="font-semibold text-sm">{{$p->title}}</div>
<div class="text-xs text-gray-500 h-8">{{$p->short_desc}}</div>
</div>
<div class=" border-t px-4 py-2 font-bold text-sm">${{$p->price}}</div>
</div>
</a>
@endforeach
</div>
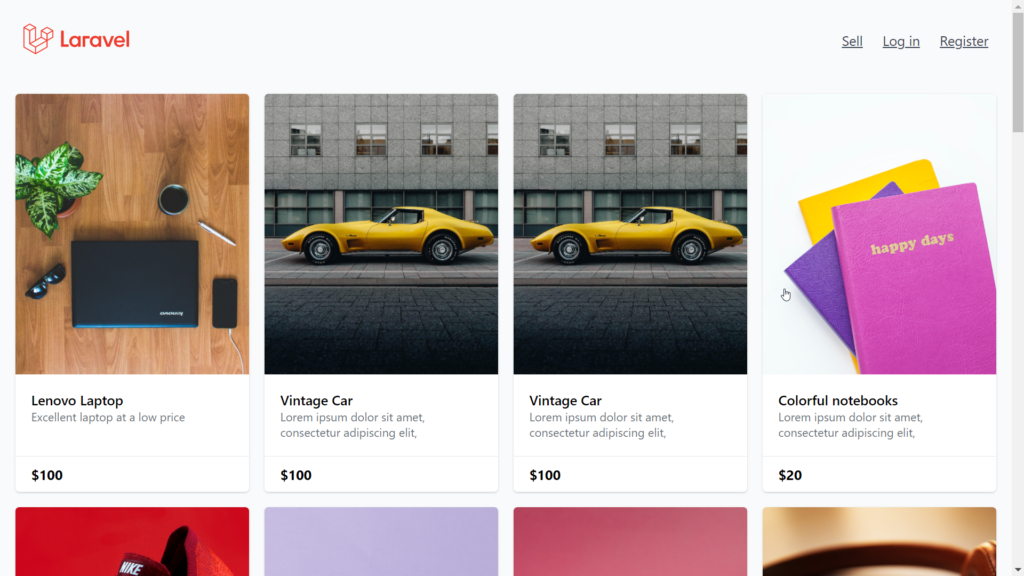
</x-base-layout>Now compile the assets npm run watch , and reload the page. It looks beautiful.

Now let us also take a look at the details page for a product, here too if we specify the height of the image the page should look better, let’s do that and see.
a. Open the file product.blade.php
b. Add the class h-96 to the img element.
c. Now, wait for completion of compilation and then reload the page.
Conclusion: Now let us come back to the product list screen, here currently the products are being displayed in the order they have been added. So the first product here is the oldest product ad. We shall reverse this list to display the newest first.