Intro: Haven’t you got irritated by the default dashboard page yet!! This is not displaying anything useful to the user. In this video, we shall make this page better. Let’s display the list of products being sold by the user. If the user has not created any ad yet, we shall simply display a message with a link to the ‘post an ad’ form.
- First, we shall create a new function inside the ProductsController to fetch products by user id.
- Then, update the route to call this function
- Finally, display the fetched products on the dashboard view
So let’s get started.
Steps:
1. Create a function inside the ProductsController, name it showOwnProducts() public function showOwnProducts(){ }
2. Inside this function fetch the products by the Auth::id() We shall fetch all the products from the products table of the database where user_id is equal to the id of the logged-in user. We can create such a query using the function where(), we have to pass the name of the column by which we want to fetch as the first parameter and the value to the second parameter. Here, the first parameter is user_id as we are storing the seller’s id in this column, and to the second parameter we shall pass Auth::id(), which gives us the id of the logged-in user. Then we shall order the results in the descending order of the value of the column created_at as we did earlier and finally we have to call the function get(). If you want to paginate these results then replace the call to get() with paginate() or simplePaginate().
public function showOwnProducts(){
$products=Product::where('user_id',Auth::id())->orderBy('created_at','desc')->get();
}3. Return the view for dashboard from this function and pass the $products collection as we did inside the index() function.
public function showOwnProducts(){
$products=Product::where('user_id',Auth::id())->orderBy('created_at','desc')->simplePaginate(15);
return view('dashboard')->with('products',$products);
}4. Now open the route file web.php and on the dashboard route replace the function of the second parameter with a call to the newly created function of the ProductsController
Route::get('/dashboard', [ProductsController::class,'showOwnProducts'] )->middleware(['auth'])->name('dashboard');5. Save the changes and reload the dashboard page (You have to log in if you are not already).
But, you won’t see anything different as we have not added the code to display products on the dashboard page. So let’s add that.
Open the file products.blade.php and copy the complete div containing the @each directive, and paste it inside the file dashboard.blade.php .
<div class="grid grid-cols-4 gap-4 p-4">
@each('each_product_on_list',$products,'p')
</div> I am also making some changes to the padding… replace p-4 with px-8 py-4.
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<!-- Content -->
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
You're logged in!
</div>
</div>
</div>
</div>
<div class="grid grid-cols-4 gap-4 px-8 py-4">
@each('each_product_on_list',$products,'p')
</div>
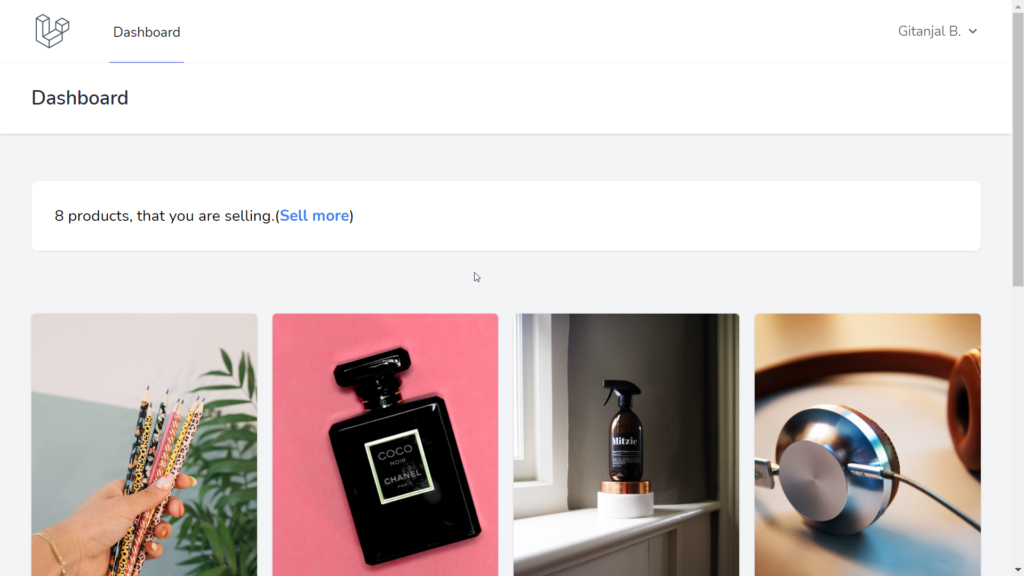
</x-app-layout>6. Now reload the page and here, we can see only those products added by the logged-in user.
I’ll also change the message from “You are logged in ” to something else.
Let us display “Currently you are not selling anything” if the user has not posted any ad yet, otherwise display ” products, that you are selling”.
We can get the number of items of the $products collection by passing it to the function sizeof($products).
Using an if directive we shall check if the collection $products has any item, if it does then we shall display ” products, that you are selling” otherwise after the @else directive we shall display “Currently you are not selling anything”. Let’s also display the links to the post an ad form. Now save the changes and reload the page.
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<!-- Content -->
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
@if(sizeof($products))
{{sizeof($products)}} products, that you are selling.(<a href='/sell' class="text-blue-500 font-bold">Sell more</a>)
@else
Currently you are not selling anything (<a href='/sell' class="text-blue-500 font-bold">Sell something</a>)
@endif
</div>
</div>
</div>
</div>
<div class="grid grid-cols-4 gap-4 px-8 py-4">
@each('each_product_on_list',$products,'p')
</div>
</x-app-layout>